9 Best Tool To Test Website Speed Page Speed And Performance
Are looking for a top website speed test tool to test your website performance. These site website analyzer tools help you in checking your website load speed. Using these tests you came to know how fast your website will respond or open when any visitor clicks on it. Website page speed is another SEO factor that helps in ranking. A few years back, Matt Cutts, Said website speed is considered a google ranking factor.
Even now days google started focusing on the speed they launched the amp for the mobile version. Even Facebook launched instant articles for mobiles just to enhance user experience. And it’s not only related to the mobile device, but Google considers page speed on computer devices also. That’s the reason the google speed test tool is launched by google.
These tools also help you in monitoring performance and uptime. They have global polling locations which will tell you about your website speed in different country locations.
So these performance tools help the developers to analyze and optimize your site
“Website speed is crucial for success”
According to Google, site speed is an important element for Google’s ranking algorithm. A good site speed enhances your users’ experience (UX) and helps you rank higher on search engine result pages (SERPs). It helps you achieve higher conversions, reduced bounce rates, and higher SEO rankings. You should note that 4 out of 10 visitors will leave your site if your bounce rate is more than 2 seconds. So, if you aren’t optimizing your website speed, you’re missing out on a lot. If you want to optimize your site speed, check out our article “Website Speed Optimization Best Practices To Boost Site Speed“.
In this blog, we are listing some of the free best tools to check your website speed. Let’s dive in.
- Google PageSpeed Insights
- GTmetrix
- WebPageTest
- Pingdom Website Speed Test
- WPengine
- Think with Google-Test my Site
- Dotcom Tools
- KeyCDN
- Website Speed Test Image Analysis Tool
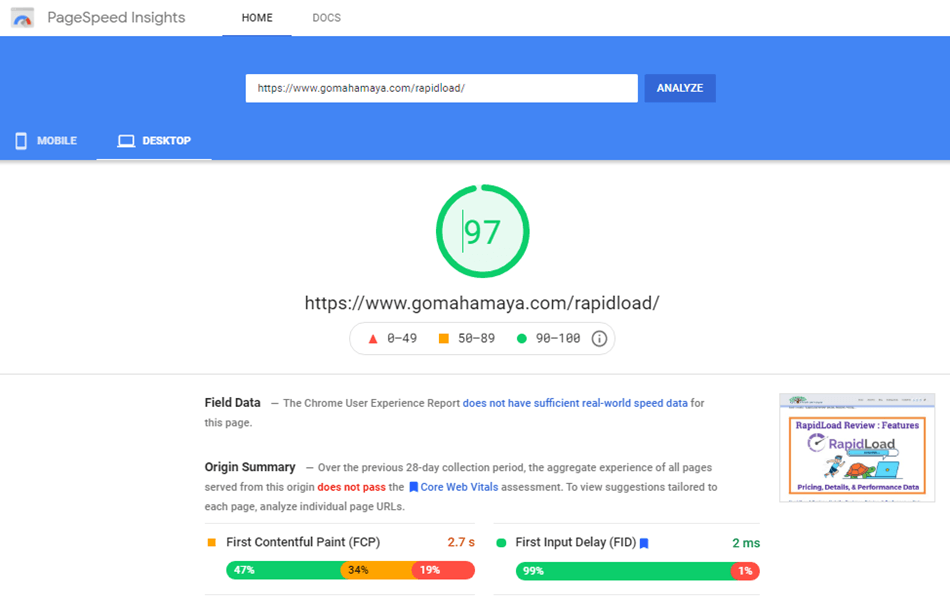
1. Google PageSpeed Insights

Google Page Speed Insights is a powerful tool that suggests ways for page improvement, by analyzing the contents of the web page. The tool analyzes your page speed for both desktop and mobile. It provides you score based on your page performance.
Page performance is measured using both lab and field data. Lab data is related to debugging issues and may not include real-world issues. Field data includes real user experiences but includes lesser metrics. Lighthouse is used to analyze the lab data of the page.
By analyzing the CrUX dataset, it sets the threshold and accordingly segments the data into 3 buckets namely fast, average, or slow. A score of 90 or above is deemed to be good. However, if your score ranges between 50-90, you have to improve your page speed. A score below 50 is deemed to be poor.
- Fast – FCP and FID both are fast. (0-1 second)
- Slow – Any one CP or FID is Slow (>2.5 seconds)
- Average – other cases (1 second-2.5 second)
Screenshot

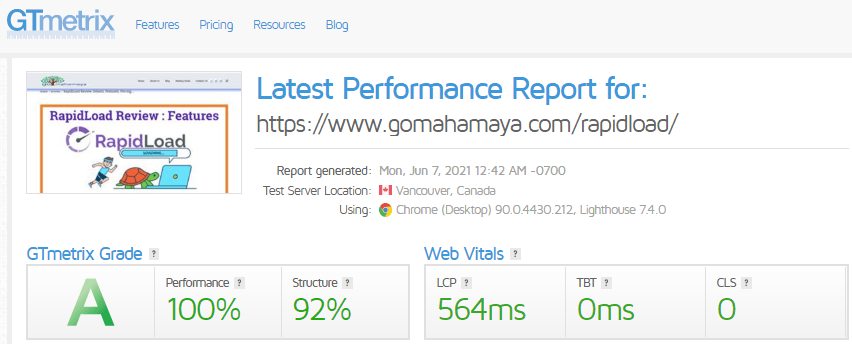
2. GTmetrix

GTmetrix helps you in website load testing and it works with a belief that “Whether you’re on a desktop or mobile phone, from any corner of the world, you should never compromise with your page speed”. To date, they have analyzed over 300 million pages and served more than 300000 users. GTmetrix is an intuitive tool to measure page loading time to help you analyze your site’s overall performance. The best and unique feature of the tool is that it helps you detect those elements that are dragging down the page speed. Based on certain parameters like load order and load size, you can filter the results.GTmetrix provides you with the speed test report on the following indicators:
- Optimizes your website performance with Google Lighthouse.
- Show data regarding Cumulative Layout Shift, Total Blocking Time, and Largest Contentful Paint.
- Optimizes your performance aiming to improve your user’s experience.
You can also set a schedule to track the page load performance over time. It keeps track of your performance and monitors your page periodically to ensure optimal performance. You will be notified at times when the page underperforms. A report regarding the associated reasons for low performance is also generated and sent to you. It allows you to test your site over 20 different locations from 65 servers to give the best results.
They have also served some big names in the industry such as PWC, PayPal, Microsoft, Samsung, P&G, Accenture, and many more. It also checks page loading on a different location
Screenshot
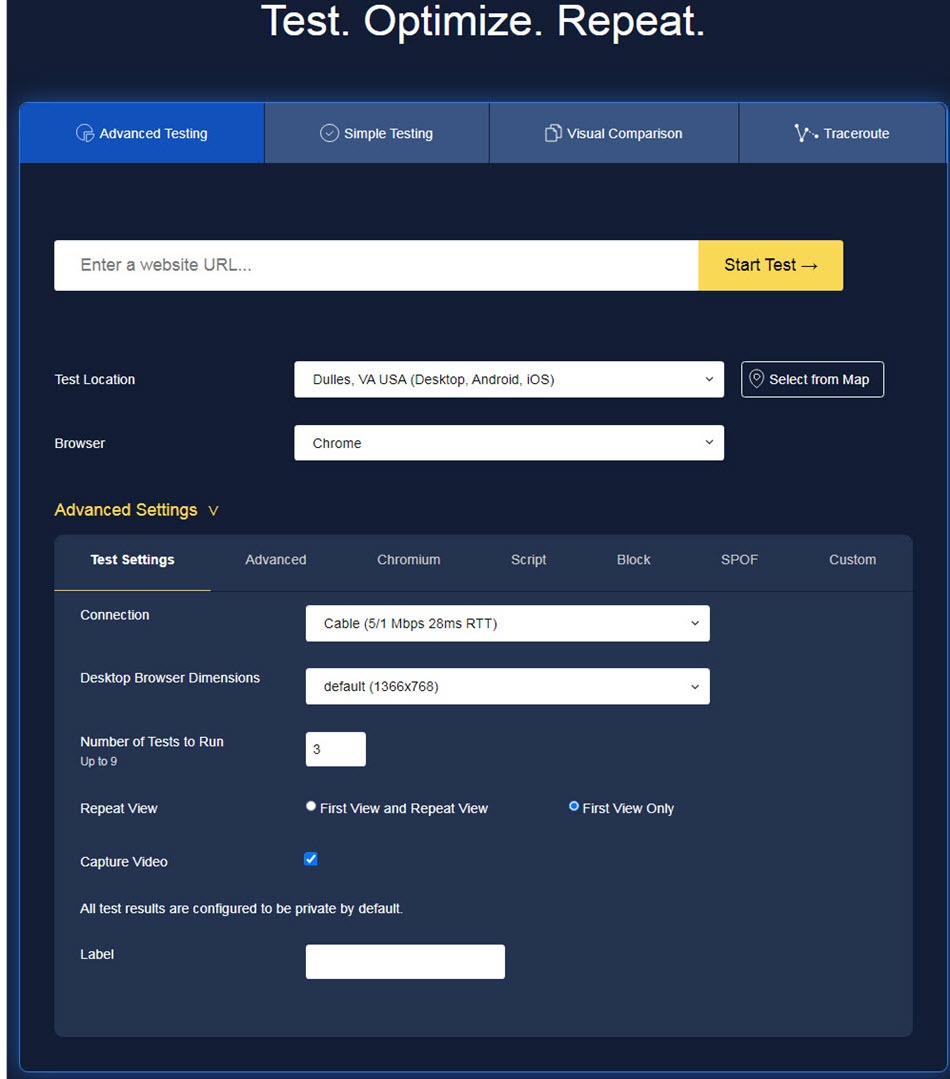
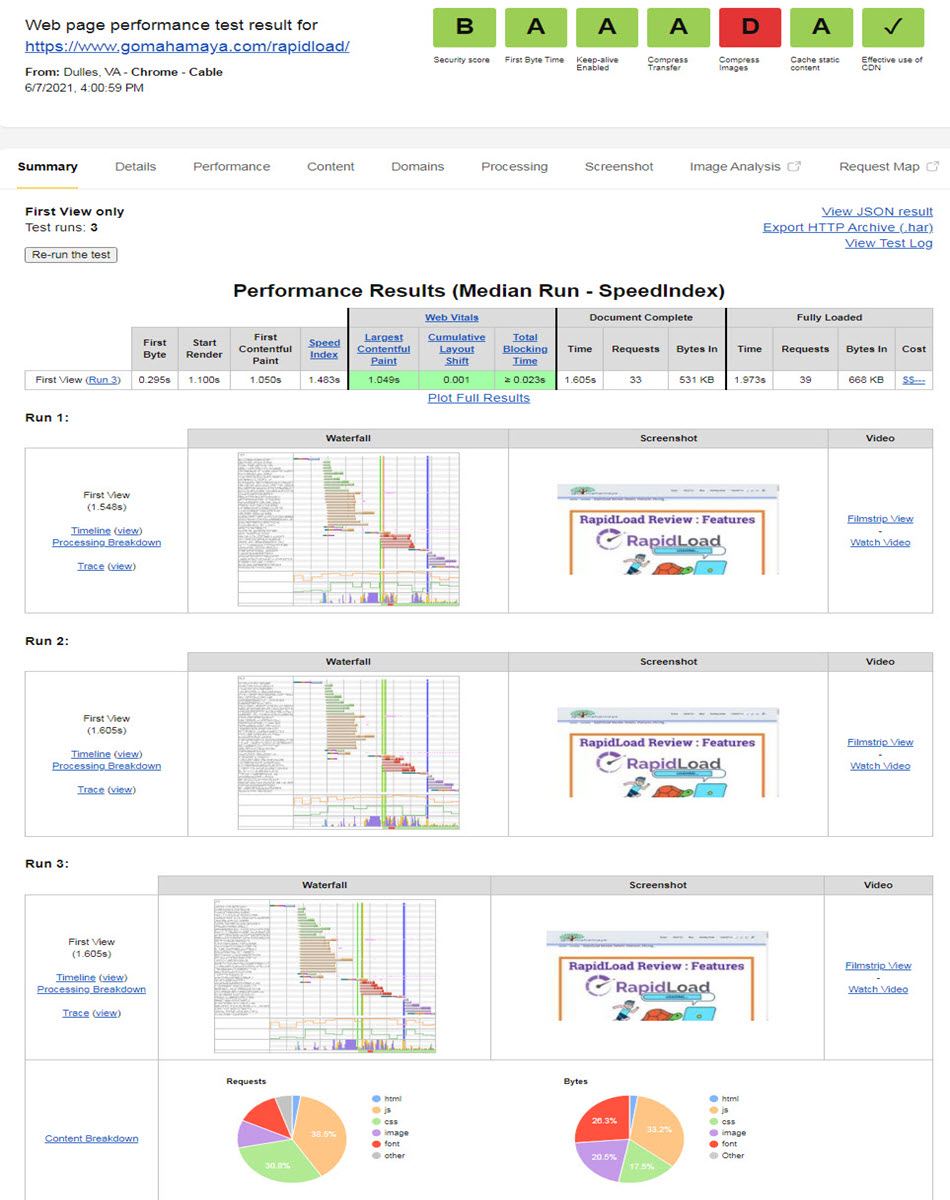
3. WebPageTest

With the help of WebPageTest, you can test the real-time website load time from multiple locations simultaneously. The tool uses the browsers IE and Chrome. You get the time to the first byte that helps you get to know the time taken for the content to be sent back to the browser for the page processing to get initiated.
The tool helps you run both simple as well as advanced tests such as video capture, content blocking, and complex transactions. You also get detailed stats regarding page speed and suggestions for optimization. The best part about the tool
Screenshot

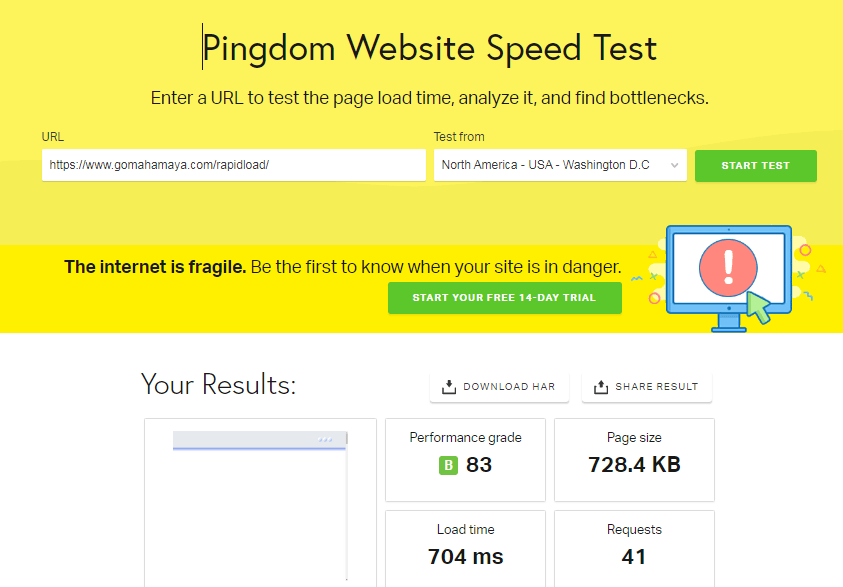
4. Pingdom Website Speed Test

Pingdom Website Speed Test is a popular tool that helps you rate the speed performance out of 100 in a cost-effective way. The rating is based on 12 criteria so far. With Pingdom, you can choose the browser you want to run the test for your website simultaneously at multiple locations. The tool also shows how elements like HTML, images, JavaScript, and CSS are related to each other. It evaluates all the separate elements of the webpage and thus, makes it easier to identify which element is slowing down the website and how can it be optimized. The tool monitors much more than the load time of your page. Pingdom checks Website Speed and displays the performance grades, Filmstrip & Timeline metrics, and identifies trends.
Pingdom helps you verify your website’s performance, interactions, and uptime at 70 global polling locations.
All the website test results are stored, so that you can keep a track of your website performance over a period of time.
Screenshot

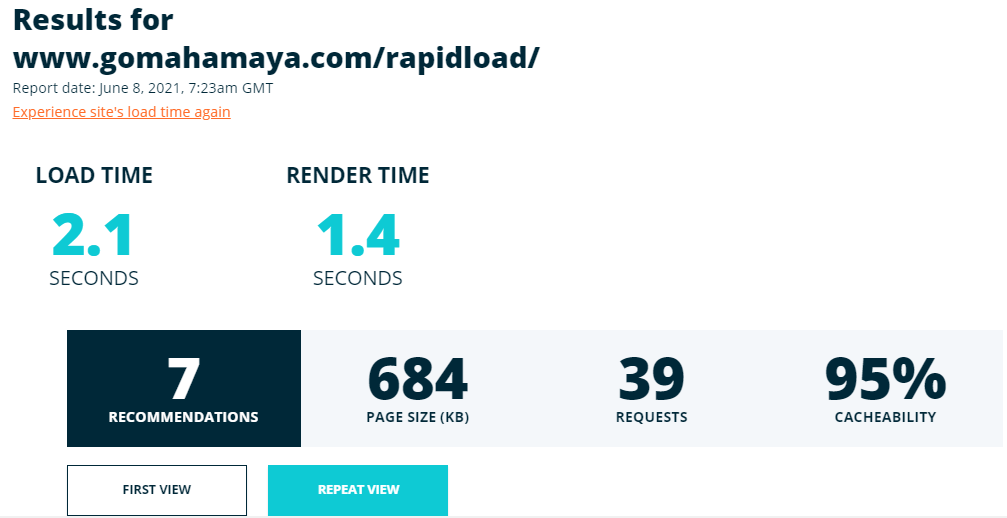
5. WPengine

WPengine is a WordPress speed test tool that helps you evaluate your WordPress site’s performance and thus show the areas where improvements can be done. To start your test, you’ll need to enter your email address and your website URL. The test will show you the page Load Time and Render Time. This will help you determine the user’s experience with your site loading speed. The speed test is free and it stores your results permanently. The test report includes- Number of requests, Cache, Overall page size, Load time and Render time, and expert recommendations for improving your site’s performance.
As compared to the other testing tools, WPengine takes more time to conduct your speed test, Using the Wpengine tool you can easily test your website speed
Screenshot

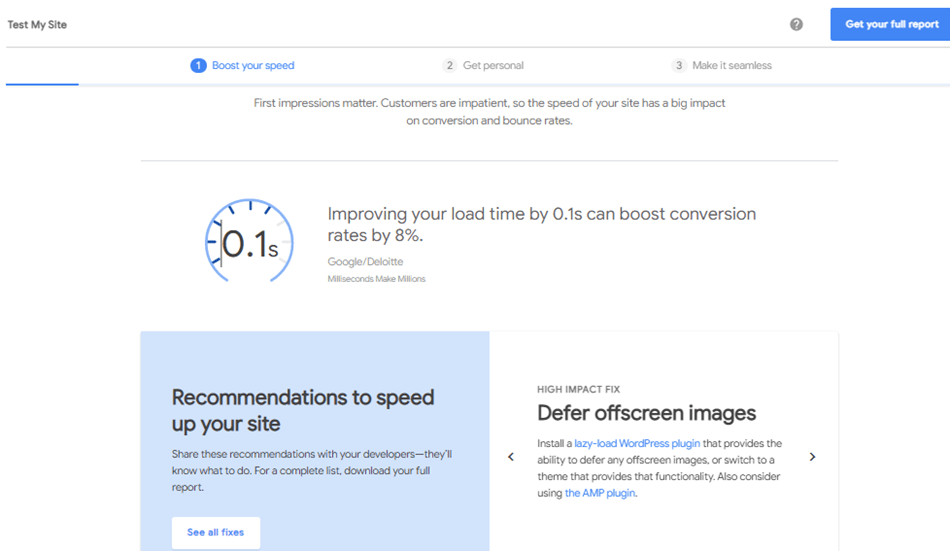
6. Think with Google: Test my Site

Think with Google: Test my Site is a free tool by Google that helps you test and evaluate the speed of your mobile site. Test my Site uses Lighthouse to collect data and to provide the users’ recommendations to improve their mobile site speed. It can be used by developers as well as marketers. A good site speed and page speed on mobile sites are very critical to enhancing your user experience. The tool provides you with recommendations and the best resources to help you optimize your mobile site speed.

7. Dotcom Tools

Dotcom Tool is a free web page speed test tool that evaluates your site’s performance from 20 different locations around the world. It helps you detect your site’s performance issues so that you can improve the same. After the completion of the test, you get a comprehensive Web Performance Report. The test is compatible with browsers like Chrome, IE, Firefox, and Mobile Browsers. The test result includes Load time for all elements on your page, Fast elements and slow elements, waterfall charts, and a summary by locations and breakdowns of host elements like SSL, Download, DNS, connection, request, and more.
Screenshot
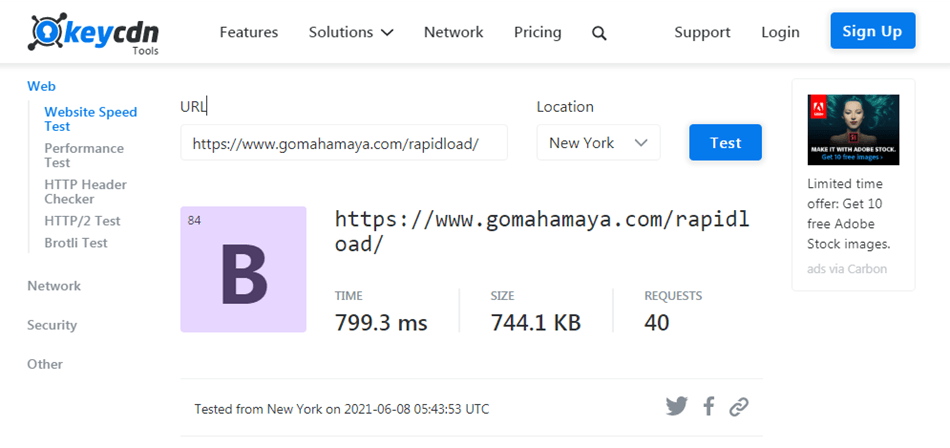
8. KeyCDN

Website Speed Test tool is a top-notch presentation from KeyCDN. The performance of any URL can be tested from 14 different locations worldwide. This helps you evaluate the performance of your website and then make improvements.
The generated results comprised of three tested elements – content size, loading time, and the requests received. For each asset, the timings and HTTP headers are detailed via a complete waterfall.
The tool is ideal for all sorts of traffic: be it for a small blog or multiple websites.
Screenshot

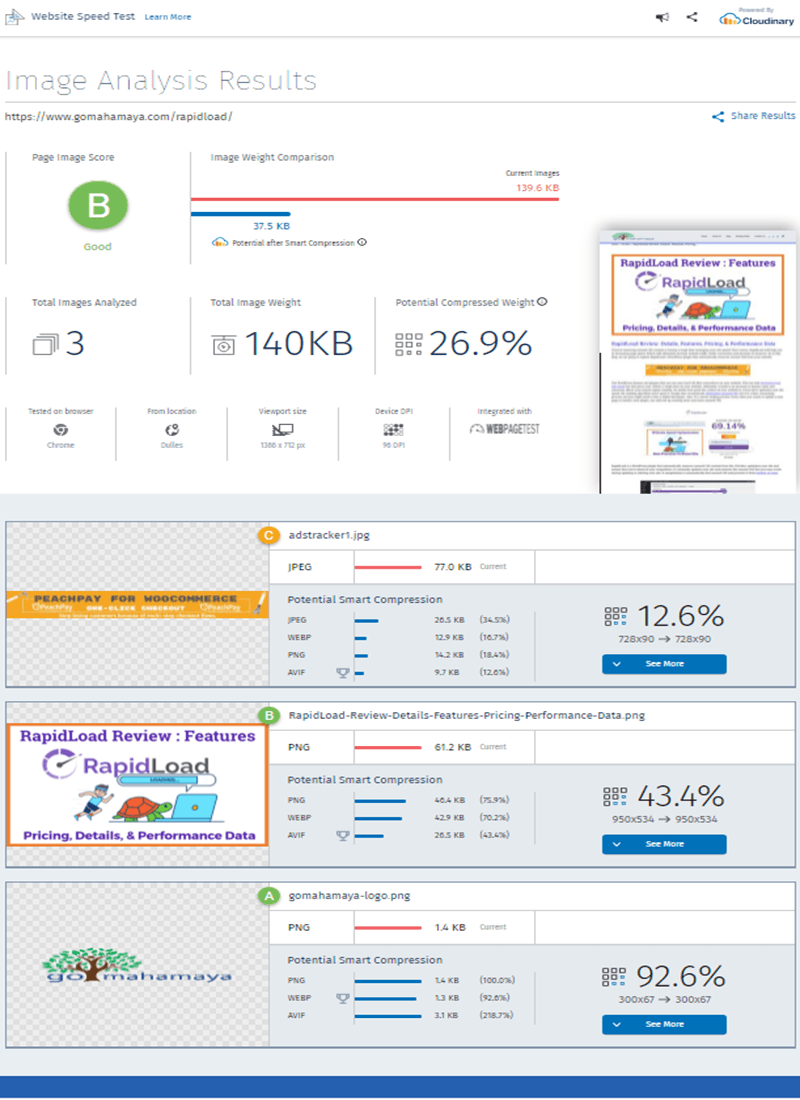
9. Website Speed Test Image Analysis Tool

Website Speed Test Image Analysis Tool by Cloudinary works on page speed optimization through image compression. It also gives you actionable measures for image resizing, format selection, encoding, and quality to bring noticeable improvement in page speed.
You get a readout of the images on each page and also suggestions for compressing them without compromising on the image quality. Using webpage test you can easily get a page speed test in a few clicks. Using this tool you can easily optimize your images for faster loading of the page.
Screenshot

You may also be interested in Landing Page Plugins, Page Builder plugins, boost site speed best practice guide