How To Create Exclusive Discount Coupon Popup In WooCommerce
Do you want to offer an Exclusive Discount Coupon Popup In WooCommerce to your customers? A discount Coupon is a great way to increase your website sales. Coupon Popup is a great way to tell your customers that the sale promotions running is going through the website. so that your customers do not miss out on exciting promotions.
Ensuring that your coupons are delivered to the right audience at the right time could be quite difficult through email marketing and social media promotion. Despite all the marketing efforts, most businesses miss out on a huge chunk of profit because they fail to offer the right type of promotion to the right customers. Popup coupons are hard to miss, hence, they ensure that your customers are aware of the promotions.
In this blog, we will discuss the steps to create a coupon popup in WooCommerce using OptinMonster. We will also show how you can control cart conditions for a coupon popup in WooCommerce using Advanced Coupons.
Table Of Content
2. Steps To Create WooCommerce Coupon Popup
- Generate WooCommerce Coupon Code
- Configuration Of Coupon Condition
- Create A WooCommerce Popup
- Configuring The WooCommerce Coupon Popup’s Display Conditions
3. Conclusion
Why Coupon Popup?
Using coupons popups for showing ads has become unconventional nowadays. Rather, they can be used to advertise discounts or to get you to sign up for an email list. Nowadays, coupon popups are more user-friendly as they’re shown in the same window over your content and not in the new window.
As already discussed, coupon popups are a very effective marketing tool as they are almost impossible to miss. They ensure that your promotions and offers are delivered to the customers at the right time, thus, increases the conversion rate up to 9%. Popup coupons are a great way to get email subscribers and showcase your specific products.
Steps To Create WooCommerce Coupon Popup
There are a lot of apps you can use to create a Coupon Popup in WooCommerce. However, OptinMonster is the best way to create Coupon Popups as it comes with a broad library of popup templates. It also allowed you to create floating bars and option forms. First, you have to sign up for OptinMonster’s free account. Go to your WordPress dashboard and download the OptinMonster plugin, and connect it with your OptinMonster account.
1. Generate WooCommerce Coupon Code
The first thing that you’ll need is a generated coupon code to share using your WooCommerce popup. For this purpose, we can use the Advanced coupon plugin as it adds a lot of features to the WooCommerce built-in coupon functionality.
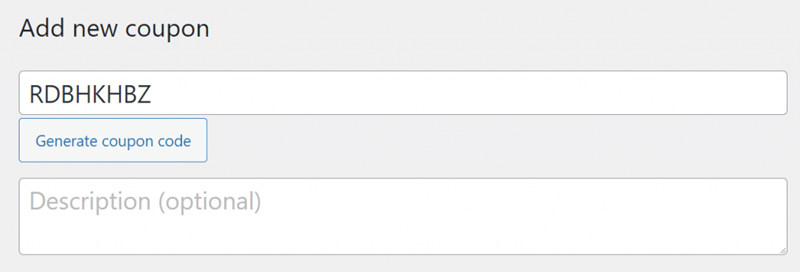
To do this, log in to your WordPress dashboard, go to the Coupon section and click on Add New. In the Add New Coupon section enter your coupon code and click on the Generate New Coupon button. Here, you can add a description to your coupon. Do not forget to copy your coupon code as you will need this while working on the WooCommerce popup.

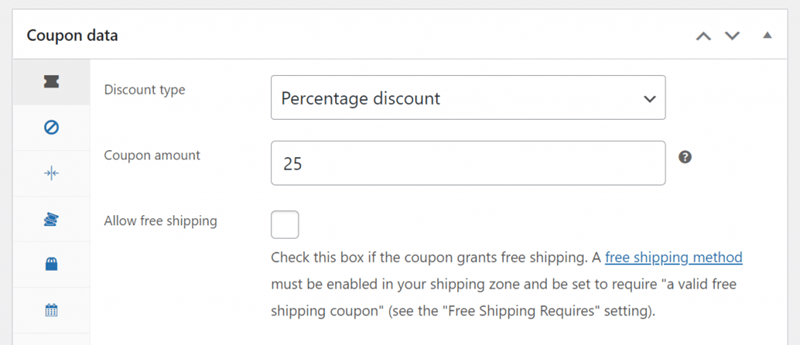
Now, scroll down to the Coupon Data Meta Box. Here, you have to select the discount type and enter the coupon amount.

The next step is to set some coupon restrictions or cart conditions. This step is very crucial as offering a discount without any restrictions would be a dangerous thing to do.
2. Configuration Of Coupon Condition
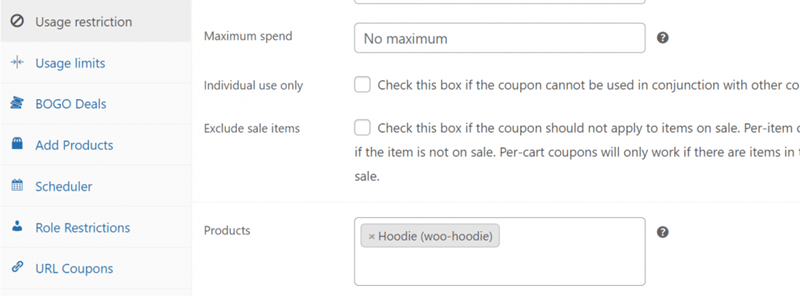
In this step, you have to decide the products or the item categories on which discount will be offered. To do this, go to the Coupon Data section and click on your restriction tab. Here, you can select the products on which the discount coupon will be applied.

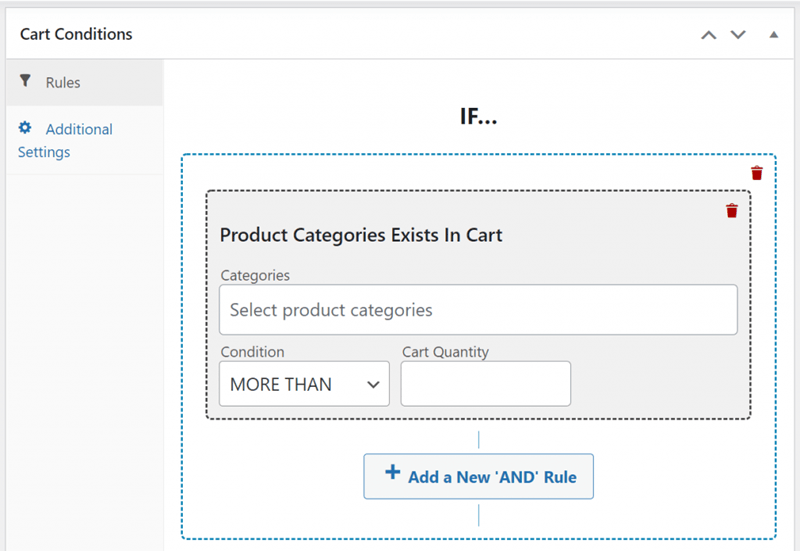
If you have installed the Advanced Coupon premium plugin, you can also enjoy the benefits of the cart conditions system. In this system, you can set the And/Or rules, using the predetermined conditions

Once you’re done customizing your coupons, you can move to work on the popup.
3. Create A WooCommerce Popup
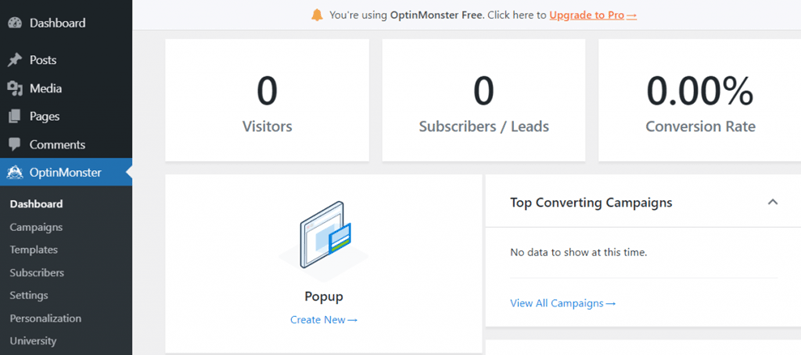
Creating coupon popups with OptinMonster is incredibly simple. By following a few simple steps, you can easily create a WooCommerce popup in OptinMonster. To begin with, go to your WordPress dashboard and navigate to the OptinMonster tab. Then, go to the Popup section and click on the Create New option.

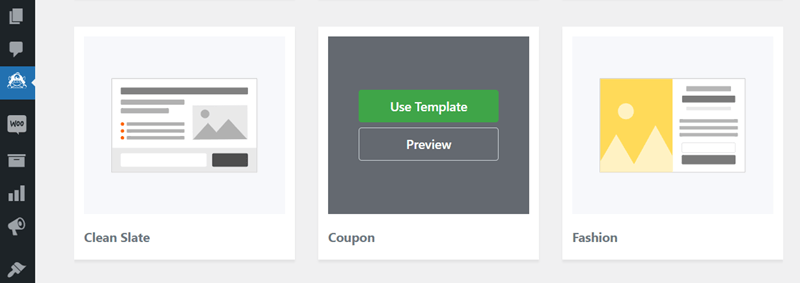
Here, you will get a broad range of templates that you can use to design your WooCommerce popup. To select a template, hover on it and click on the Use Template button.

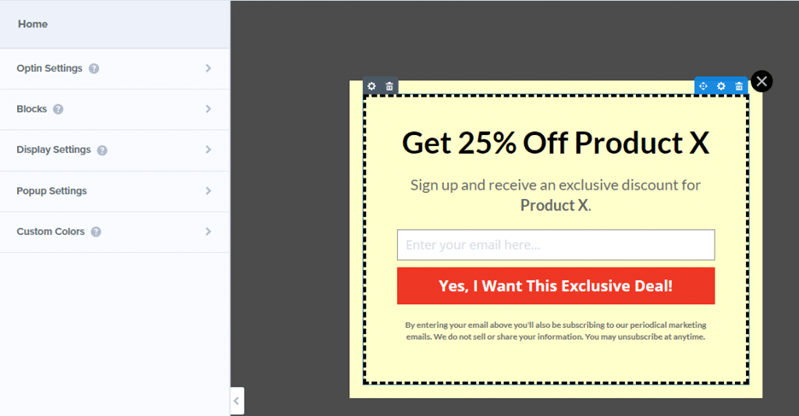
Here, you can give a name to your coupon popup. Now, you’ll see a coupon design and the OptinMonster’s editor on your screen.

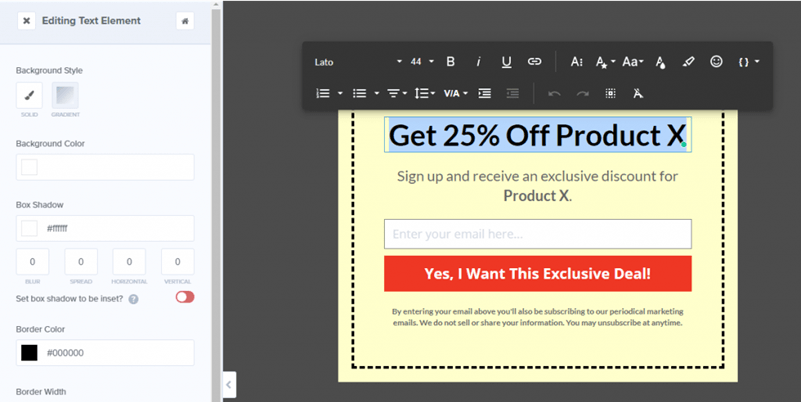
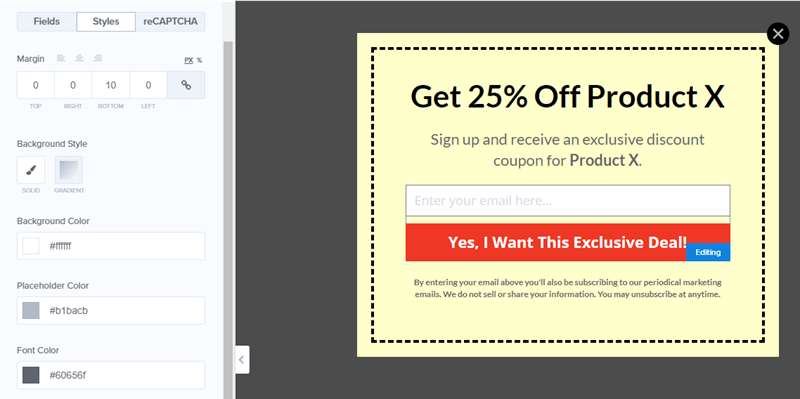
Move ahead, and select the elements from the design that you want to edit. For example, you have to edit the text on the design. Go and select the text and you will see a text editor on your screen. Edit your text to suit your needs.

You can also play around with the style of your popup. Each element has its own style tab with a variety of editing options.

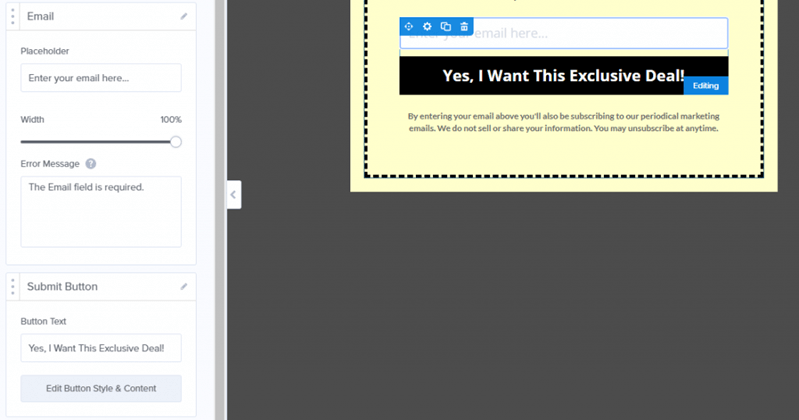
The two most important elements of the design are the Email field and the confirmation (call-to-action) button. To edit the email field, select it and you will be able to edit its placeholder text. You can also edit the submit button underneath the email field.

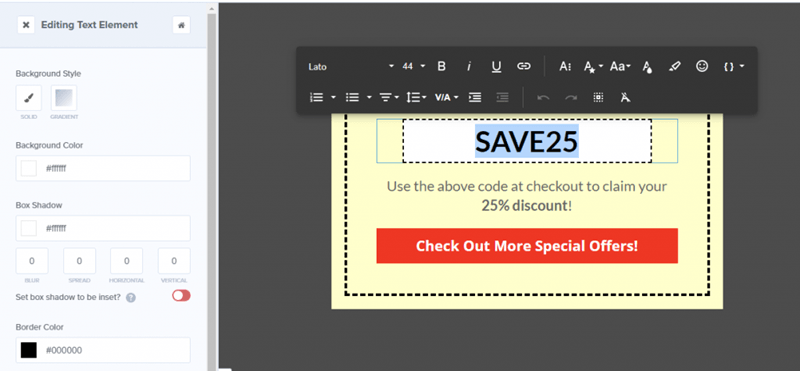
After customizing your WooCommerce coupon popup, let’s go to the top of the screen and click on the Success tab next to Optin. Here, you can check what will be displayed to your visitors when they enter their email and click on the confirmation button.
Now, enter the coupon code in place of the placeholder text that you see in the Success popup. Go ahead and save your design.

4. Configuring The WooCommerce Coupon Popup’s Display Conditions
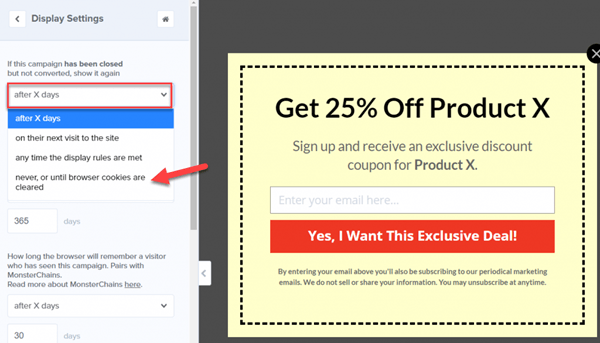
You don’t want your coupon popup to be displayed for every visitor every time they visit your store, thus you can configure the display conditions of your popup. To do this, go back to the Optin tab and click on the Display Settings option. Here, you have an option to decide when to show the popup again to the customers who close the offer without signing the deal. If your coupons are temporary, select the never or until browser cookies are cleared option.

The final step is to save the changes and publish the coupon popup. After publishing, your coupon popup will be live for everyone who visits your WooCommerce store.
Conclusion
WooCommerce Coupon Popups are the best marketing tools to ensure that your visitors don’t miss out on any offer. This can also help you to grow your email list that will help you to stay connected to your visitors/customers.
If you want to create a Discount Coupon Popup in WooCommerce, we will highly recommend you to use OptinMonster and Advanced Coupons as they help you to create effective coupons popups seamlessly.
That’s all for this tutorial. If you have any queries or feedback, leave them in the comments section below. We would love to hear from you.







