CodeLobster IDE WordPress and WooCommerce Code Editor
CodeLobster IDE Works perfectly with WordPress and WooCommerce to edit your website codes easily. You can get all the functions, hooks and filters at your fingertips.
In this Online Era, you need to create a robust eCommerce sites marketplace where your entity got its recognition for sure. Whether a small business or a big one, the necessity of regime entrustment is everywhere. Ecommerce serves dynamically nowadays. To provide smooth functionality, it requires to take assistance from programmers. If your site is concerned as a shopping site, then the developer must be your best friend who manages everything efficiently. If not you must get CodeLobster IDE to get your code easily.
![]()
However, any eCommerce store becomes easy to use while utilizing eminent tools like WooCommerce. Hereby, you get access to a range of extensions that streamlines your development and presents you with a well-organized WordPress site.
WooCommerce is a trustworthy tool for creating and administrating an intuitive eCommerce site or even converting your blogging site into a website as well. Enhance this WooCommerce experience as you combine its functionality with CodeLobster IDE.
This article confesses you the necessity of the CodeLobster WooCommerce plugin and explains to you well how to gain an advantage from this.
Table Of Content
- Quick Start in WooCommerce with CodeLobster IDE
- Access Online Store with WooCommerce and WordPress
- WooCommerce enable overwriting template files
- Summarization of Conclusion
Creation of Online Store with WooCommerce and WordPress using CodeLobster IDE
WordPress is a secure and reliable platform to create an online store. No rush to implement themes and present your available products thereon. Increase engagement while promoting your e-commerce site as well.
The IDE enables support for WordPress while CodeLobster allows easy going the entire functionality of any project initiated on WordPress.

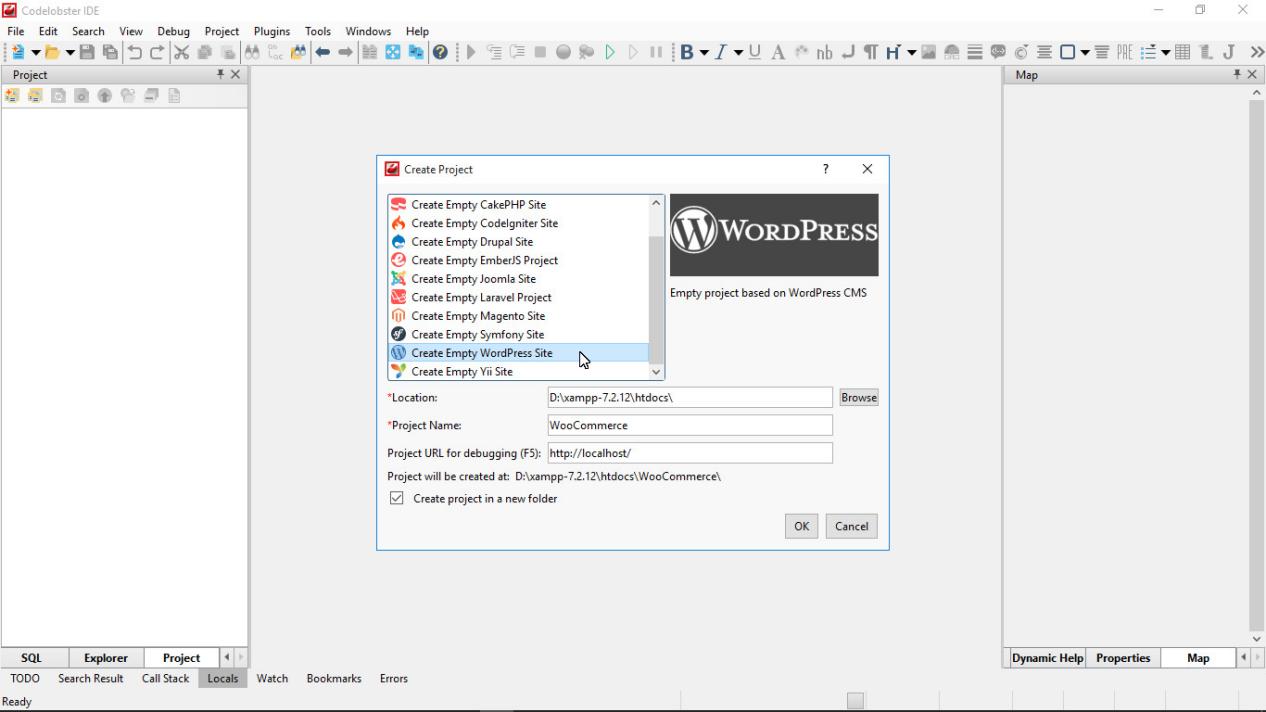
You can edit your premade template or you can create your template from scratch. If you want to edit your premade template then enter your server address and administrator password to connect to MySQL.
WordPress is A familiar platform for programmers. Runs on a logical set of good code and need a developer who nicely manages the entire coding very well.
Moreover, an elegant admin panel is available that enables easy-to-configure accessories. Here is a list of advantages mentioned below –
- Here, gets access to all necessary extensions even without installing them and update the same automatically.
- Let you add more themes and plugins so easily to perform well-integrated functionality.
- An intuitive interface to manage the content and, make it easily accessible for the owner and administrator of the website.
WooCommerce is a well-versed plugin that streams as an add-on for the main system. It enables you to extend functionality while installing other plugins.
WooCommerce avails you a simple way to organize the stuff that you require to convert a simple website into an eCommerce website. After installation of the WooCommerce plugin, you get an extensive shopping cart, product pages, and product pages.
WooCommerce Get more opportunities where you get unlimited access to – promote products, announce events, publish reviews for products, and development of corporate blogging. Perform a variety of marketing campaigns with the appropriate assistance of content management.
WooCommerce assists very well in selling products (either physical or digital). Connect any eCommerce site and make it function better while engaging more audience. Establish an effective gateway for payments that enable accept payments in subscriptions and one-time payment alternatives as well.
Using the functions and hooks of WooCommerce With CodeLobster –
It is very easy to configure and customize WooCommerce who have already know about WordPress. Extensive coding makes its functionality very familiar.
A Programmer with PHP knowledge tackles WooCommerce in no-time complexities. Whatever WooCommerce requires for Working, they provided you such as settings, global variables, and other resources.
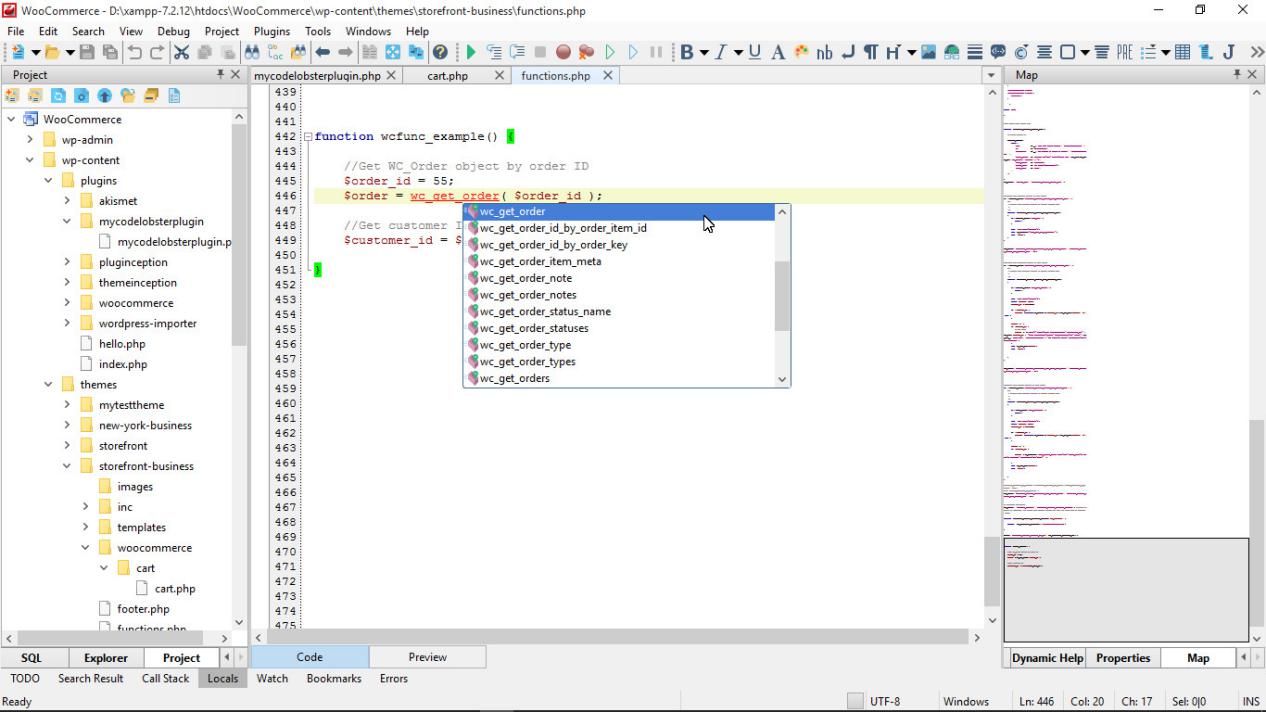
Provides autocomplete to perform various tasks –
Ctrl + Space – To entry of function name.
Shift + Ctrl + Space – To know the available parameters

For Example, Look at the following code represented below –
//Get WC_Order object by order ID
$order_id = 55;
$order = wc_get_order( $order_id );
//Get customer ID
$customer_id = $order->get_user_id();
wc_get_order() is used to get the order object “WC_Order”, from which you can extract any data of the order, for example, find out the buyer’s ID.
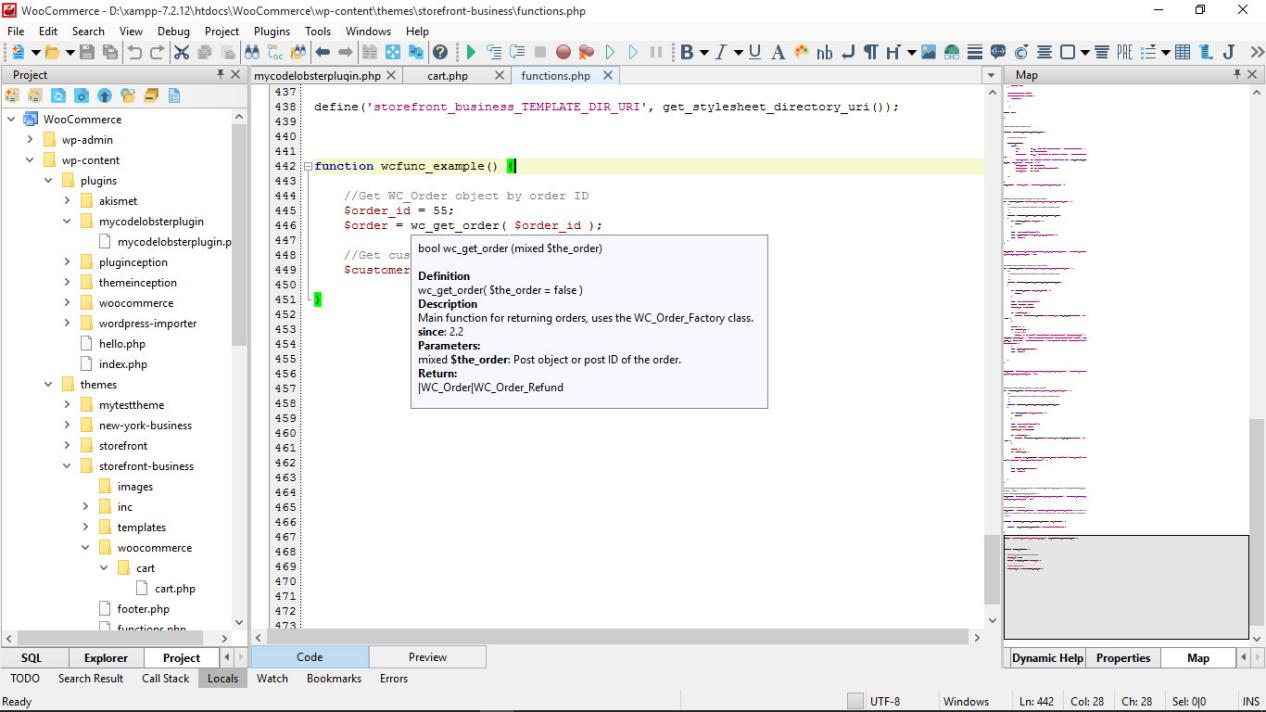
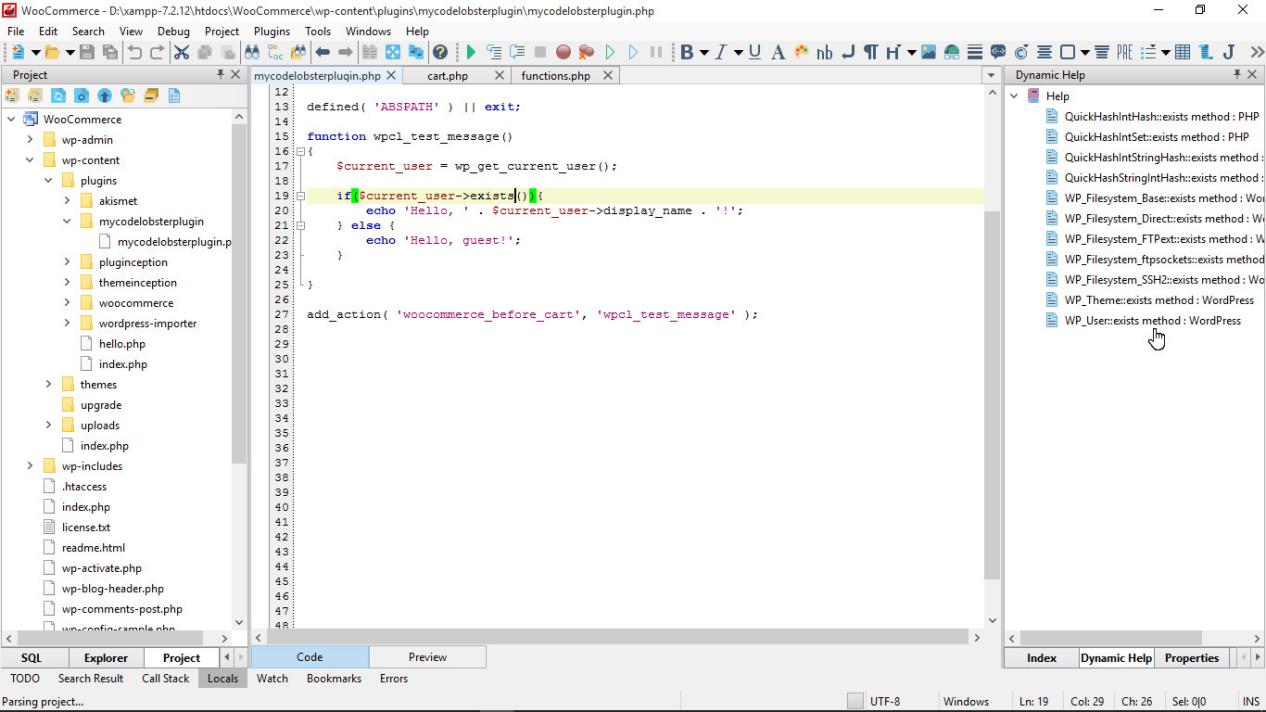
If you are interested to understand the WooCommerce function in detail, then you must go through a little step. Click on the name of the function whichever you wish and then click on the Ctrl key for long, it will display the entire concept about function.
While moving the cursor on an element of the available code will appear a tooltip. That tooltip lets you refresh memory instantly and ascertain parameters which one is perfect accordingly.

WooCommercemostly considers hooks like Filters and Actions and so it is finely pre-comprised in the source of the plugin.
Access to the list of hooks while you select ‘apply_filters’ or ‘do_action’ in the file. The editor will show you every possible match in front of you which displays wherever the developers use those hooks in the code.
Save a lot of time and effort while utilizing filters and actions that we lost in configuring the basic code. Once you have done your job, you may update the extension securely whenever necessary without losing any database.
Actions let you emerge additional markup on the front end. Find the path of such markup in the file that lets the frontend appear and display the same there. Although, Filters enable you to analyze as well as process the database before utilizing it anywhere.
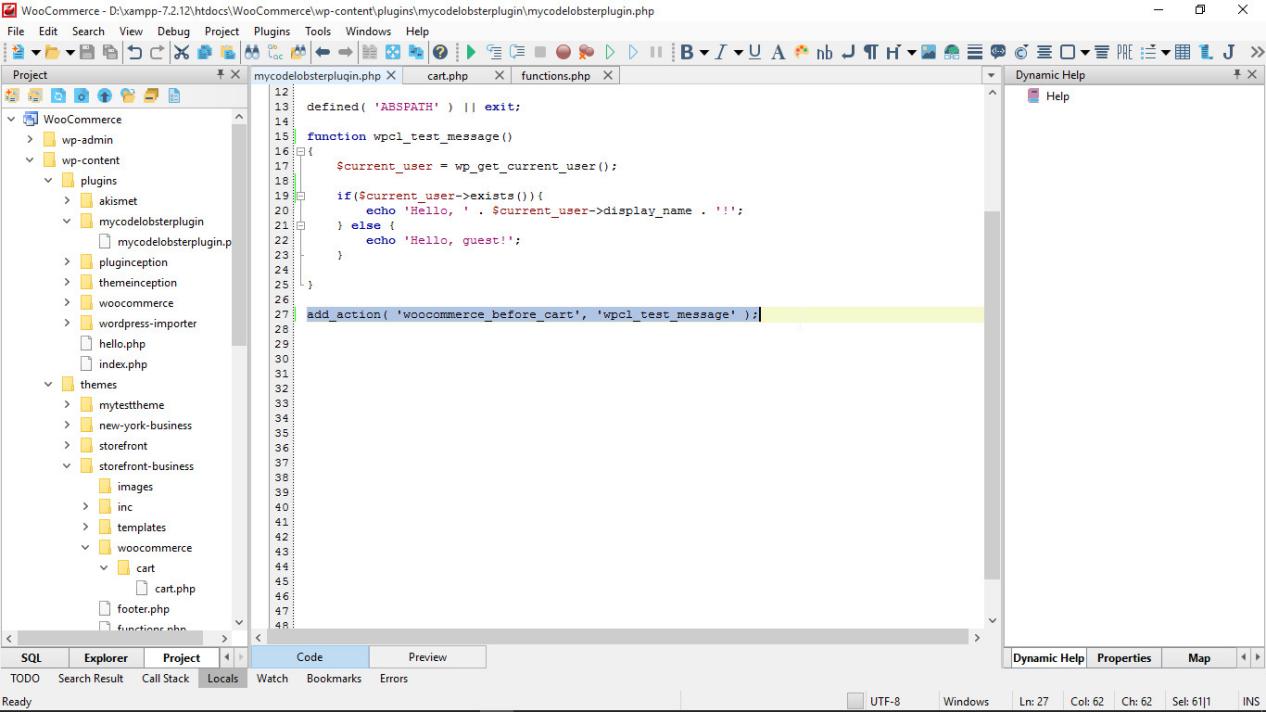
In just a few minutes, you may create a plugin for your online store. WooCommerce Customization seeks for creating plugins on your own.
Write and register your function while utilizing the add_action() method.

Likewise, you can easily insert new functionality to the ‘functions.php’ of your theme.
CodeLobster IDE provides you with dynamic assistance and saves tons of time when it comes to WordPress and WooCommerce. Enhance the user experience by availing of the core accessories that you require to set up your eCommerce platform or wanted to edit your WordPress Code.
The IDE selects official documentation and links automatically while you enter the code at first. Hereby, organize your entire objects and functions within a few clicks.

The right panel of the program consists of an alternative to “Dynamic Help”, if you click thereon, you will find related links. Select any relevant link that enables you to read the available documentation of the browser.
Overwriting template files In WordPress And WooCommerce
WooCommerce has vast templates options. These template can be found in the folder located as “wp-content/plugins/woocommerce/templates/”.
To initiate the usage of templates you need to create a particular folder for WooCommerce in the folder path along with the existing theme. And it’s all done placing templates wherever you require. Modify the original module directory of templates if necessary.
After placing these “<?PHP?>” tags you can easily include coding, plain text, or HTML to your required template files

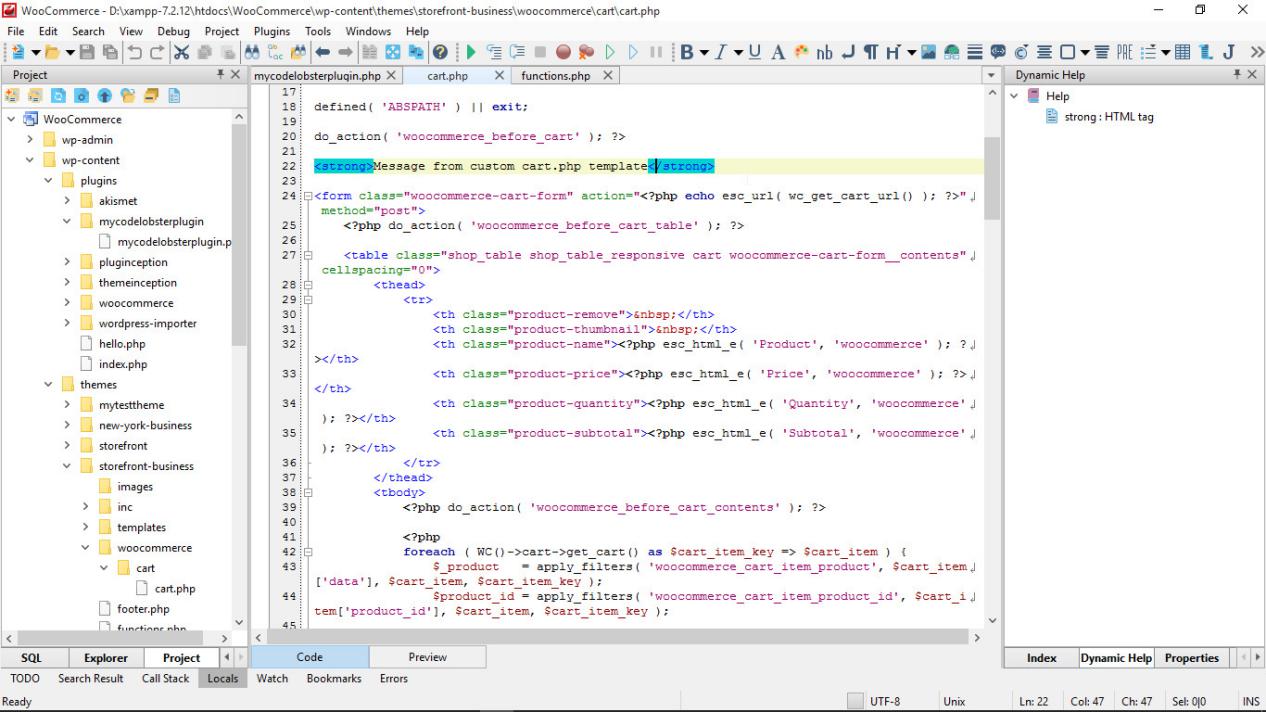
As an example, Take a file
“wp-content/plugins/woocommerce/templates/cart/cart.php” and place that file in a different theme. The location is
“wp-content/themes/storefront-business/woocommerce/cart/cart.php”.
Rewrite the template for accessing the cart page and all changes occur successfully. And finally, the template is activated that we select for visibility of the cart page.
Summarization of Conclusion
Functional IDE implements the innovative digital solution when you are working with WordPress. And CodeLobster extensively supports this functionality and popular CMS to perform every business task more effectively such as Drupal, Magneto, and Joomla.
We all recently have gone through a tough situation of the COVID-19 pandemic. Those days every one sees a hike in the demand for online services. Every small and large activity had been concerned online either studying or purchasing anything. And consequently, we also find the flaws in our logistics to fulfil such great demand of different goods.
And to compel with such a situation in the future, we need to establish a robust strategy for our e-commerce websites. Nourish the online sales with eligible marketing campaigns, cloud technologies, change the interaction process for both customers and employees. Just integrate your online store with WooCommerce and CodeLobster, then see the magic of wider opportunities to sell your products.







