Autoptimize Plugin Setting WordPress Optimization 100/100 Gtmetrix
In this article, we will learn How To configure Autoptimize Plugin Setting to increase your website speed. Autoptimize Plugin speeds up your website by aggregating all CSS and javascript files into one file. Autoptimize even minify your CSS and javascript files. You can call this plugin all in one optimization plugin. The best part of this plugin is it not only optimizes your Html code it also optimizes Html comments which makes you autoptimize as the no.1 plugin in case of optimization. Sorry, I forgot to tell you the best part of this plugin is that it loads important CSS files above the fold which is necessary to load the page by using the critical path method.
What is above the fold?
Above the fold means the first and front portion of your website which is getting loaded in your browser in the first preview.
What is Below The fold?
Below the fold means the portion of the website which is visible when you scroll down.
Note – This is Best Autoptimize Settings WordPress As per documentation
You may also be interested in FOMO Plugins, email marketing service, and Lead generation Plugins
How to install autoptimize Plugin and configure it
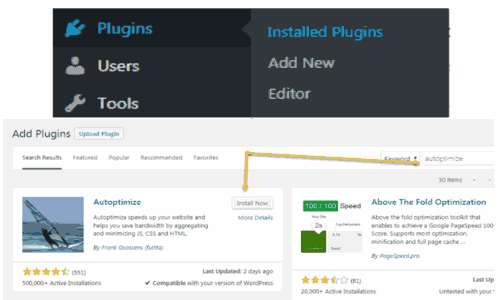
Step 1 – Hover over plugins and click on add new. On the next page, you will find search box type autoptimize and give enter.

Step 2 – Then click on install and activate the plugin.
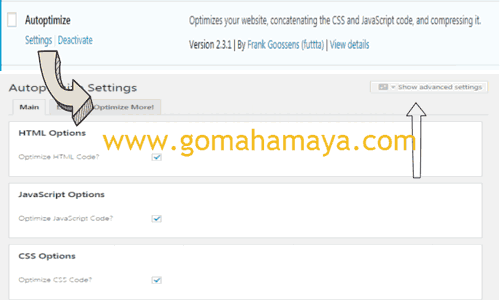
Step 3 – once the plugin gets installed you need to click setting. If you want normal compression in your website then select all options in the main setting page which say ‘ OPTIMIZE HTML CODE ‘ ‘OPTIMIZE JAVASCRIPT ‘ and ‘ OPTIMIZE CSS CODE ‘ and click on the save button and you are done.

Autoptimize plugin advance setting configuration
Step 4 – Click on Show advance setting and check the option given below.
-
-
-
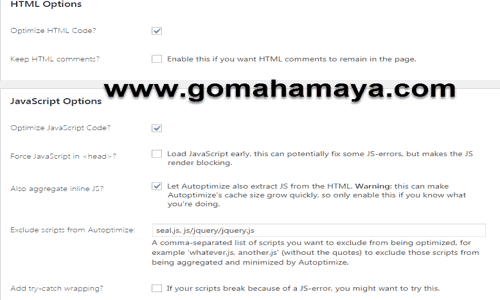
HTML Options ( minify html codes)
- Optimize HTML Code? yes
- Keep HTML comments? yes
-
JavaScript Options ( minify javascript files )
-
-
-
-
- Optimize JavaScript Code? Yes
- Force JavaScript in <head>? No ( this option is going to add a javascript file in the head which leads to rendering blocking that’s why select no )
- Also aggregate inline JS? yes (this option is going to combine all javascript files in one file)
- Exclude scripts from Autoptimize: you should exclude the file which is getting broken after minifying JavaScript.
- Add try-catch wrapping? This option depends on your need if your theme, slider, or any file break then you should check this option.
-
CSS Options
-

-
-
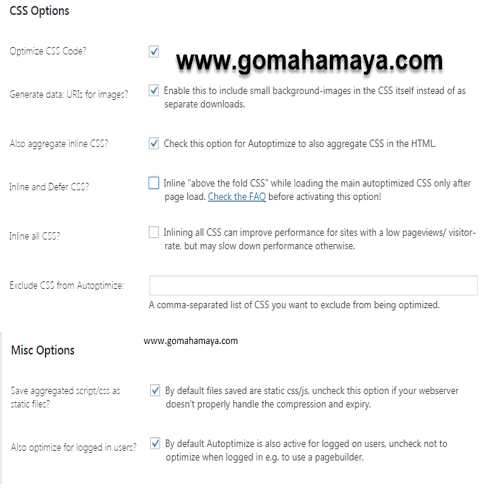
- Optimize CSS Code? Yes
- Generate data: URIs for images? yes
- Also aggregate inline CSS? yes
-
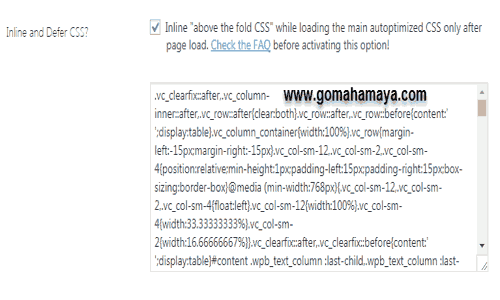
Note – In CSS we have 2 options either you choose inline and defer CSS OR inline all CSS out of this best option is inline and defer CSS.
Now if you will scroll down you will find 2 options in ‘ Misc Options ‘ select both options and click on save change.
How To add critical path CSS method in your website using Autoptimize plugin
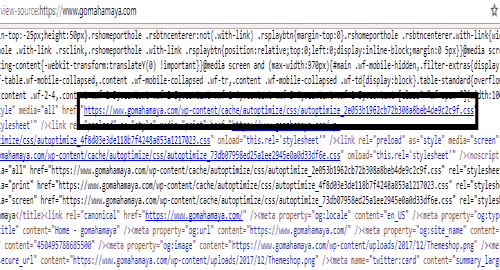
Step 1 – Go to your home page. Right-click on your home page and click on View page source. Now you need to find something that looks like this URL >>>>>
https://www.gomahamaya.com/wp-content/cache/autoptimize/css/autoptimize_2e053b1962cb72b308a8beb4de9c2c9f.css <<<<<<
. Open that URL in the new tab. You will find concatenate CSS. copy all the combined CSS to get a critical path.

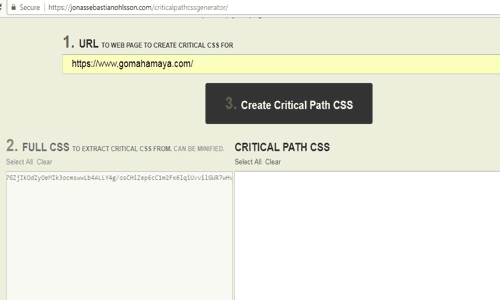
Steps 2 – Open critical path generator website criticalpathcssgenerator (Free version )
1. URL TO WEB PAGE TO CREATE CRITICAL CSS FOR – write down your website URL in the given URL field.
2. FULL CSS TO EXTRACT CRITICAL CSS FROM. CAN BE MINIFIED – paste your combined and minified CSS which is generated by autoptimize.
3. Then click on generate path CSS. Then your critical path CSS will be generated in the new box.

Step 3 – Copy combined and minified critical CSS and paste in inline and defer CSS box. (You need to check that box to activate the text field)

Step 4 – click on save the change and empty cache. Go to gtmetrix you will get a minimum of 90+ out of 100.
FAQ
Do I need any cache plugin along with autoptimize plugin?
Yes, you need one cache plugin for enhancing your visitor page view quality.
which is the best cache plugin free/ premium?
You can use any plugin no matter free or premium for example – w3 total cache, wp super cache, or comet cache. All plugins are awesome and developed by masters. But make sure minification of HTML, CSS, and javascript should be disabled. Although wpfaster (autoptimize team) in autoptimize pro service they are using comet cache pro.
Bingo You are done with Autoptimize Plugin Settings And you have optimized Your WordPress Website speed.











My CSS characters are too long. How can I split it and run multiple times and then how to add all those codes into one?
Autoptimize not bad, but settings page so confusing me. Try the Speed demon bro: https://wordpress.org/plugins/speed-demon-littlebizzy/
Can optimize CSS styles, database, and remove junk you don’t need —- cheers bro
Hello Viktor ,
i mostly recommend wp-rocket . That is best of all plugins . You can find more details here . https://www.gomahamaya.com/best-cache-plugins-wordpress/
Regards,
Rahul
Hello, when you say “Make sure minify…. is disabled” , in which plugin you mean ? in Autoptimize or in the cache plugin should I disable it ?
Thank you for your help.
Hello Dani ,
You should use minification on autoptimize plugin . Whaterver function you are using in autoptimize should be disabled in caching plugin .For caching plugin you can refer this documentation https://www.gomahamaya.com/best-cache-plugins-wordpress/
Regards,
Rahul
https://gtmetrix.com/reports/gomahamaya.com/OI0GznM4 please check your site speed now, it is 56 on google now.
Hello Irfran ,
My website is optimized 110% . I can’t make you understand behind my logic and idea’s . I have helped more than 10k people to get 90+ score on speed test . Don’t worry about my website speed . i want my client and visitors to be happy that’s all . If you need any help please read these 2 blog https://www.gomahamaya.com/best-wordpress-speed-optimization-service-provider/ https://www.gomahamaya.com/best-cache-plugins-wordpress/
Regards,
Rahul
Hi, my website speed is low, when I install speedup optimize type plugin, the website does not accept any plugin, speed is same every time, what is a problem in my website, theme problem, hosting problem etc, please reply my question.
Hello SEO ,
I can’t tell you exactly what is problem in your website without looking into the website . However we always recommend using wprocket for more info you can try this Blog https://www.gomahamaya.com/best-cache-plugins-wordpress/ . Their support team will help you . You can also hire a expert for your Your work in 5$ https://www.gomahamaya.com/go/fiverr-wordPress-speed-optimization-service they will fixed that errors and get your more performance Grades .
Regards,
Rahul
Hello Rahul
Why does different speed testing tool show contradictory results?
Ali
Hello Ali ,
Their have given different % of scores based on different parameters . Earlier google page speed insight were given low % score for small small things . Even for small images optimization their score card will be very low . But we neglect such optimizations . So We recommend either https://www.webpagetest.org/ or https://gtmetrix.com/ .
Regards,
Rahul
impressive still got few issues like remove unused css and eliminate rending block for couple of scripts but awesome
I see autoptimize is one of the best plugin created for optimizing website to increase speed. While there are various setting you can optimize, catch, css, html, javacode etc but make sure to backup your all original files incase any thing break so you should have the restore files. I am using this plugin from quite long time for my website and quite happy.
Hello Rahul Sir,
We are missing you pls come back & teach us about this technical world pls make some videos on WP @YouTube